Vor einiger Zeit hatte ich im Beitrag Schicke Grafiken aus Matlab in LaTeX Möglichkeiten ausgelotet aus mit Matlab erzeugten Daten schicke Plots in LaTeX zu generieren. Sehr vielversprechend war dort das Paket pgfplots bei dem sich in den letzten Monaten einiges getan hat. Es liegt mittlerweile in Version 1.1 vor und hat neben dem Einbinden externer Datenquellen noch so manches dazugelernt. Ich möchte in diesem und einem folgenden Artikel an zwei Beispielen zeigen, wie man mit pgfplots tolle Ergebnisse produzieren kann.
Zunächst bleiben wir bei Matlab. Aus Matlab heraus ist es vergleichsweise einfach das .table-Format zu erzeugen, aus dem pgfplots Werte einlesen kann. Im einfachsten Fall benutzt man die Funktion dlmwrite. Will man auch noch Header und Kommentarzeilen in das Zwischenformat packen, muss man bisschen mehr Aufwand betreiben, ein entsprechendes Skript ist aber in kurzer Zeit fertiggestellt und bleibt dem geneigten Leser als Hausaufgabe überlassen. ;-) Meine Datei dahl_2008-08-19_05.table beginnt jedenfalls wie folgt:
time datadownsampled datadecimated dataresampled impactdownsampled impactdecimated impactresampled 7.2 0.0042314 0.0031181 0.0017701 7.6889e-005 7.5995e-005 4.3056e-005 7.201 0.010326 0.0048359 0.0049109 8.081e-005 8.0715e-005 8.7923e-005 7.202 0.013369 -0.0069568 -0.006471 7.9993e-005 8.087e-005 7.8394e-005 7.203 -0.011055 -0.010981 -0.011697 6.9248e-005 7.0035e-005 7.2734e-005
Es folgen knapp fünfhundert weitere Zeilen. Wie man bereits am Header sieht ist es empfehlenswert ein Downsampling der zu plottenden Daten vorzusehen, wenn eine Datenreihe mehr als ein paar hundert Elemente enthält. Diese spezielle Datei enthält in der ersten Spalte die Zeit, in den Spalten zwei bis vier ein Signal und in den Spalten fünf bis sieben ein zweites Signal. Für beide Signale wurden je drei verschiedene Downsampling-Verfahren ausgetestet, das jedoch nur nebenbei und zur Erläuterung, für den Plot werde ich nur die Spalten time und datadownsampled nutzen.
In LaTeX-Dokument sollten die notwendigen Pakete geladen sein, in diesem Fall sieht das bei mir so aus:
usepackage{tikz}
usepackage{pgfplots}
pgfplotsset{every axis plot/.append style={very thick}}
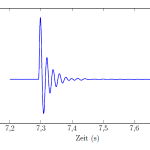
Die Einbindung selbst erfolgt wie gewohnt in einer float-Umgebung, die das ganze zentriert und auch noch label und Bildunterschrift bereit stellt. Statt includegraphics fügt man aber einfach eine tikzpicture-Umgebung ein:
begin{figure}[htb]
centering
begin{tikzpicture}
begin{axis}[
xlabel=Zeit (s),
ylabel=Kraft (N),
width=12cm,
height=8cm]
addplot[smooth,color=blue]
table[x=time,y=datadownsampled] {plots/dahl_2008-08-19_05.table};
end{axis}
end{tikzpicture}
caption{Rohdaten Messung texttt{dahl_2008-08-19_05}}
label{fig:rohdaten_dahl_2008-08-19_05.txt}
end{figure}
Wichtig für das Lesen aus der externen .table-Datei ist die Anweisung table in der Zeile beginnend mit addplot. Das Ergebnis ist eine Vektorgrafik. Die Achsen sind wunderbar mit der im restlichen LaTeX-Dokument verwendeten Schrift beschriftet und zwar immer in der richtigen Größe. Mit extern als .eps oder ähnlichen Formaten eingebundenen Grafiken ist so etwas kaum möglich. Das Ergebnis spricht für sich: