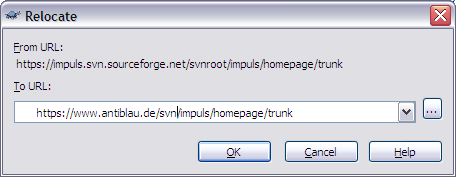
Wir arbeiten ab und zu an IMPULS. Anfang des Jahres sind wir mit dem Subversion-Repo hier nach antiblau gezogen und benutzen jetzt Trac anstelle des Bugtracking-Systems von Sourceforge. Trac bietet neben Repository Browser, Bug Tracker und Milestone-Verwaltung auch ein Wiki. Andere Projekte wie z.B. Licq oder lcd4linux haben ihre ganze Homepage mit Trac realisiert. Da sich ein Wiki ganz gut eignet um unabhängig von HTML-Editor, PHP-Kenntnissen etc. so eine Seite aktuell zu halten, beschloss ich die Homepage für Impuls auch mit dem sowieso schon genutzten Trac zu verwirklichen.
Die größte Hürde für eine sinnvolle Nutzung von Trac als Homepage stellt die Navigation dar. Im Wiki selbst sind mehr oder weniger nur Sprünge von Seite zu Seite möglich, eine einheitliche Navigation, beispielsweise über eine Sidebar ist so zunächst nicht vorgesehen. Dass das irgendwie möglich ist, sieht man bei Licq, also hab ich mir angeschaut, wie man das mit den Paketen von Debian Etch sinnvoll umsetzen kann, dort wird Trac in Version 0.10.x verwendet also noch vor der Umstellung der Template-Engine mit der 0.11.x.
Das Prinzip ist eigentlich ganz einfach: Trac an geeigneter Stelle in irgendeinem HTML-Template einen neuen div-Container unterschieben mit beliebiger Id und anhand dieser Id dann ein passendes CSS Stylesheet bauen. In diesem Fall haben wir in /usr/share/trac/templates/header.cs eine Zeile eingefügt:
<div id="mainnav" class="nav"><?cs call:nav(chrome.nav.mainnav) ?></div> <?cs include "site_navi.cs" ?> <div id="main">
Das hat den Vorteil, dass jede neue Trac-Installation von der Änderung erstmal nichts mitbekommt. Die Datei site_navi.cs muss im jeweiligen Trac-Projekt-Ordner angelegt werden, um in den Genuss der Navi-Sidebar zu kommen. Konkret geschieht dies im Unterordner templates des Trac-Projektordners, da wo z.B. auch die Dateien site_header.cs und site_footer.cs liegen. Die Datei site_navi.cs enthält dann den Inhalt der Sidebar, im Fall der IMPULS-Homepage sieht das so aus:
<?cs
####################################################################
# Site header - Contents are automatically inserted above Trac HTML
?>
<div id="left">
<div id="navi1">
<ul>
<li><a href="http://www.impuls-toolset.org/trac/wiki">Start</a></li>
<li><a href="http://www.impuls-toolset.org/trac/roadmap">Roadmap</a></li>
<li><a href="http://www.impuls-toolset.org/trac/wiki/Toolset">Toolset</a></li>
<li><a href="http://www.impuls-toolset.org/trac/wiki/MailingLists">Mailing lists</a></li
<li><a href="http://www.impuls-toolset.org/trac/wiki/FrequentlyAskedQuestions">F.A.Q.</a
<li><a href="http://www.impuls-toolset.org/trac/wiki/Download">Download</a></li>
<li><a href="http://www.impuls-toolset.org/trac/wiki/Development">Development</a></li>
<ul>
<li><a href="http://www.impuls-toolset.org/trac/wiki/ProjectConventions">Project con
<li><a href="http://www.impuls-toolset.org/trac/wiki/ProtocolSpecification">Protocol
</ul>
</ul>
</div>
</div>
Fehlt noch das passende Stylesheet, dazu sind noch folgende Änderungen nötig. Zunächst eine Anpassung der Datei site_css.cs, die im gleichen Projektordner liegt:
<?cs ################################################################## # Site CSS - Place custom CSS, including overriding styles here. ?> @import url(<?cs var:chrome.href ?>/site/style.css);
Wie man sieht wird hier eine Stylesheetdatei eingebunden. In dieser wird dann das angepasste Stylesheet definiert. Die Datei style.css liegt ebenfalls im Trac-Projektordner und zwar im Unterordner htdocs. Im Falle der Impuls-Homepage hat sie folgenden Inhalt:
#left {
float: left;
width: 13em;
margin-bottom: 1em;
margin-top: 1em;
}
#navi1 {
color: #000000;
background-color: #EEE5E6;
padding: 0em 0.5em 0em 0.8em;
margin: 0em 0em 1em 0em;
border: 1px solid #A8071C;
}
#navi1 ul {
margin-left: 1em;
padding: 0;
}
#main {
margin-left: 14em;
}
#altlinks {
clear: right;
}
table.listing {
clear: right;
}
#preview {
clear: right;
}
#help {
clear: right;
}
#info {
clear: none;
}
@media print {
#left { display: none; }
#main { margin-left: 0em; }
}
Damit sich die Sidebar harmonisch einfügt sind auch einige kleine Hacks an den bereits vorhandenen Elementen der Seite nötig, speziell die clear:right, damit der eigentliche Inhalt sauber neben und nicht unter die Sidebar gesetzt wird.
Was man in der Sidebar dann letztendlich verlinkt, bleibt jedem selbst überlassen. Im Falle von Impuls wollte ich eigentlich eine sehr flache Hierarchie haben, ist mir nicht ganz gelungen. Ansonsten genügt es für weitere Änderungen die beiden Dateien style.css und site_navi.cs zu bearbeiten. Mit einem möglichen Update auf Trac 0.11.x wird das ganze dann aber sehr wahrscheinlich nicht mehr funktionieren, weil dort keine Clearsilver-Templates mehr benutzt werden. Wenn es soweit ist, müssen wir mal schauen, wie wir das dann umsetzen.